You will be already familiar with some of the tools mentioned below while we add some more not so common tools.
Here is the list to go through:
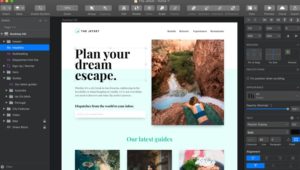
1.Sketch

We’ll begin with an undeniable one. Indeed, we realize everybody knows about Sketch – Bohemian Coding’s vector UI configuration instrument – however episodically it appears there are still a lot of website specialists depending on Photoshop for UI plan (and that is notwithstanding the arrival of Adobe XD, Adobe’s prototyping and wireframing device – a more up to date augmentations to Creative Cloud).
Rory Berry, an inventive executive at Superrb, did the change to Sketch in 2017 and also prescribed it. “Contrasted with Photoshop, arranging every one of your archives and making modifications on Sketch is a lot simpler,” he starts. “Sketch has short reports while Photoshop has large ones. Because of it being a vector-based application, the record sizes are drastically littler contrasted with Photoshop.”
What’s more, that is not all. “The implicit lattice framework in Sketch is extraordinary and makes interface structure a lot simpler. I think the general UI and insignificant feel makes it much cleaner to structure in and easy to understand. Photoshop appears to be convoluted in correlation.”
Sketch people group offers many modules to make a creators work process more straightforward and smoother. It may be possible that by-chance you attempted Sketch quite a while back and didn’t care for it, you might need to evaluate the most recent cycle of Sketch, form 52, which incorporates a wholly upgraded interface, new highlights for structuring with information, and another Dark Mode for macOS Mojave.
One potential drawback is that Sketch is just accessible on Mac. If you need to share Sketch records with those not utilizing OS X, you’ll have to investigate other programming or changes or work from level JPGs.
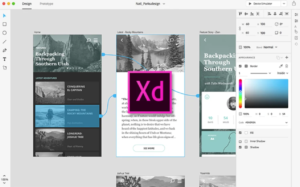
2. Adobe XD

Adobe’s vector plan and wireframing apparatus Adobe XD continues improving, with increases, for example, support for voice prototyping guaranteeing the device can stay aware of the most recent patterns in UX. XD incorporates drawing devices, apparatuses that empower you to characterize non-static cooperations, versatile and work area sees and sharing instruments for giving criticism on plans. It enables you to choose a gadget exact artboard size for beginning a task, and you can even import a well known UI unit, for instance, Google’s Material Design.
Critically, Adobe XD coordinates with the remainder of Creative Cloud, which means you’ll have the option to import and work with resources from Photoshop or Illustrator effectively. If you as of now utilize other Adobe applications, the UI will feel pleasant and natural and shouldn’t present a lot of an expectation to absorb information.
“For speedy mockups it’s incredible,” he says. “It’s a light interface, with heaps of photographs stacked in, and extraordinary for mood boards. The prototyping is helpful to indicate customers how stuff functions, particularly because you can push the substance online immediately,” says Andrei Robu of Robu Studio in Barcelona.
Ellis Rogers, visual architect at Receptional Ltd likewise prescribes it. “At the point when the structure/model or wireframe is finished, Adobe XD enables you to in all respects rapidly select components and make page changes for a working model, which can be shared through a connection,” he clarifies. “The connection likewise enables you to assemble input per page, keeping everything sorted out. The connection can be refreshed inside Adobe XD so the customer can generally observe the most recent form without agonizing over off base variants. It’s an outright euphoria to work with.
3. Affinity Designer
Serif’s Affinity Designer has been dubbed the ‘Photoshop killer’ by some. “There were a couple of highlights which is delighting, including flexible, nondestructive layers. This implies you can alter pictures or vectors without harming them.
“The 1 million percent zoom was simply euphoria; it’s particularly helpful when working with vector artistry, as you can truly get right upfront. The fix and history highlights are additionally beneficial: Affinity enables you to return more than 8,000 stages!”
“With regards to structuring, the UI feels well-known. When moving from Photoshop, everybody appears to need to begin once again, which can represent a genuine test. Affinity has done a lot to keep the format well-known while fixing everything up and concealing diversions. I was effectively ready to bounce straight in and get structuring.”
Proclivity Designer is currently additionally accessible for the iPad. You should note this isn’t the downsized portable application rendition you may expect: it’s a similar full form you jump on the work area.
Try not to miss our advisers for utilizing the Pixel persona, the Export persona, and the Pen apparatus in Affinity Designer. Additionally, note that Affinity makes a Photoshop elective, Affinity Photo, and an InDesign elective, Affinity Publisher; all of which play together pleasantly.
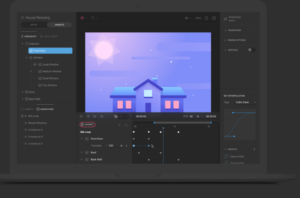
4. Flare

Flare 2Dimensions, is a beautiful program based application to enable you to plan and invigorate vector craftsmanship. While it is gone for website specialists and game creators, yet anybody with a passing enthusiasm regarding the matter will discover it a valuable instrument in reality.
The application gives you a chance to work progressively with resources that keep running in your last item, taking out the need to re-try that work in code, which is continuously pleasant.
Not exclusively will this make the moving procedure as simple as pie, yet it will likewise spare you a flat out ton of time. Time is cash all things considered.
You get all the intensity of this application for zero down as a component of the Open Design development as well, which is a decent reward.
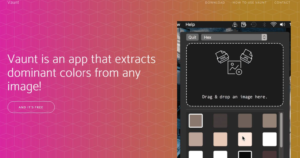
5. Vaunt

Vaunt is a ground-breaking application to help cause you to streamline your sites shading plan like a manager. On the off chance that you have found, or made, the ideal picture for your image, you would now be able to coordinate your site’s shading plan to coordinate it effectively.
For this reason, Vaunt is an incredibly ground-breaking and simple to utilize apparatus. It is, be that as it may, selective to Mac’s as it were.
This application utilizes a grouping calculation to investigate the picture is being referred to and tells you the dominant hues inside it. Using this data, you would then be able to get to making your site consummately mix with it.
Using the simplified interface, your picture can be added to the application effectively, and the predominant hues show up before your eyes. At that point, click on any of the shades to add them to your clipboard – A deal!
If You know more such web design tools, do mention it in the comment section.


Gracias por tu post, me dio bastante información relevante, gracias.
Fantástico post, lo vi y mis dudas se solventaron.
I’m impressed, I have to admit. Seldom do I
encounter a blog that’s equally educative and
engaging, and without a doubt, you’ve hit the nail on the head.
The problem is an issue that too few men and women are speaking intelligently about.
Now i’m very happy that I stumbled across this in my
search for something concerning this.
Thanks For Mentioning